J Dev
Journalism and story telling have many mediums: Print, television, radio, social media, web sites and even in lines of code. Journalists who know HTML and CSS can build pages, interactives and data visualizations to build the ideal experience for their storyRecommended tools
WordPress
WordPress is a highly flexible content management system that makes news application development a lot easier. Some of the most basic operations are built right in (image placement, text alignment, revision tracking, etc.) freeing up a journalist to focus their skills on the less trivial tasks like enhancing the user experience or developing a companion interactive or data visualization.
SublimeText
SublimeText is a highly-extensible, lightweight code editor. It helps new and seasoned developers find their way through their project by allowing for easy project arrangement and excellent syntax highlighting. Add this to your arsenal as soon as you start on your project to keep things simple. SublimeText 2 is the latest stable version
HighCharts
HighCharts makes for an easy data visualization experience. Canned charts allow for sophisticated chart, graph and map development in a very small turn around time — excellent in deadline situations.
Google Drive
Google Drive (Google Docs, Google Fusion Tables and Google Sheets) allows you to organize your data as you collect it. You can generate charts, graphs and maps off of your spreadsheet for a quick dataviz to be used in your reporting or for publication. Fusion Tables should be configured via your personal Google account as Google Apps for Education does not have full support for the add on.
Twitter Bootstrap
The Twitter Bootstrap sets up your web page as a responsive 12-column grid giving a developer a simple way to rapid-prototype a responsive web application for storytelling purposes. It also offers several components for an enhanced experience, such as attractive navigation, photo slideshows, modals, buttons and many other features.
Font Awesome
Interactives and data visualizations often require familiar visual cues to help a user figure out how to best make use of the presentation. Font awesome provides easily implemented common icons to assist with this. The library is open source and updated often and is easily implemented using ‘i’ tags.
References and cheat sheets
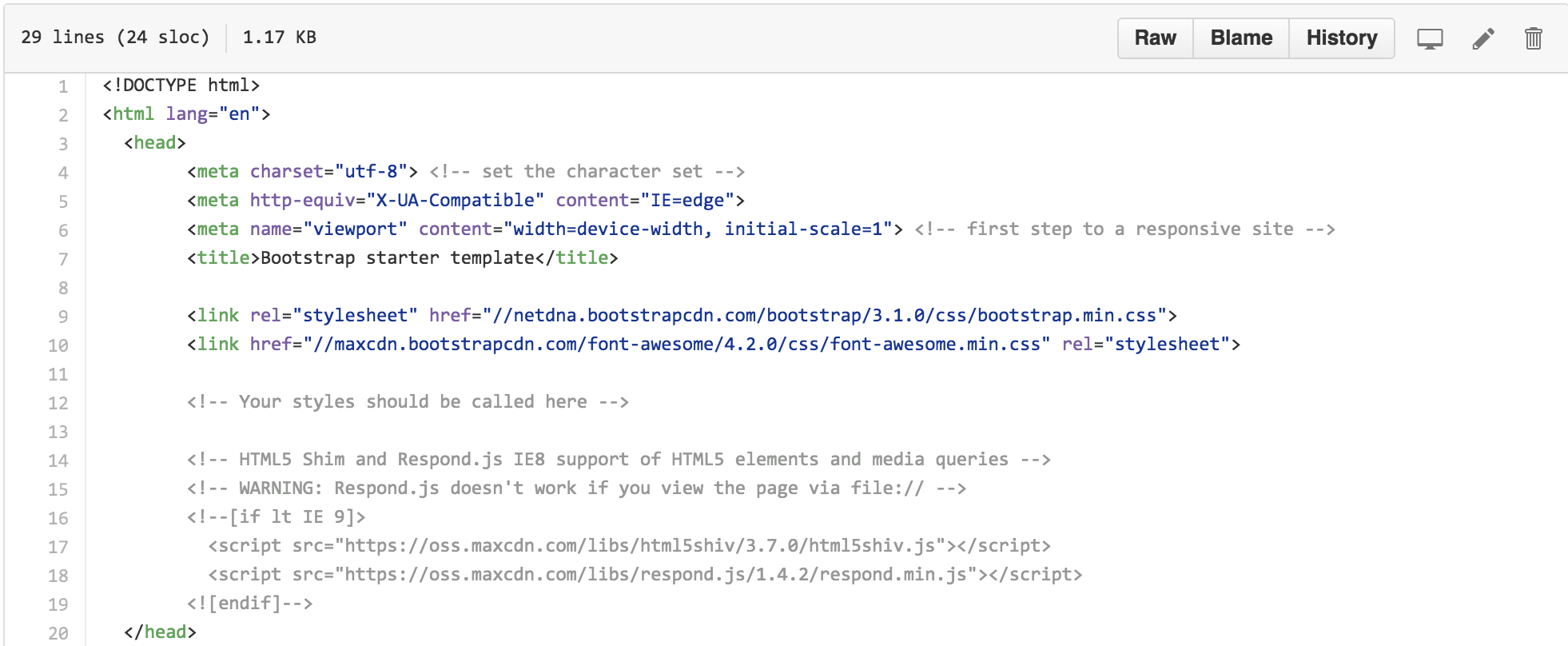
Bootstrap CDN template
I have written an HTML template that will automatically include the CSS and JS for the twitter bootstrap. The files are included from a CDN so that you do not first need to download them. This template also includes the CSS reference for font awesome. In order to quickly build out a page, simply copy and paste the content from this template into a sublime and begin coding!
HTML Cheatsheet
While the HTML spec is something you should memorize, it’s important to give yourself every opportunity to learn. I have put together a cheat sheet that describes the most commonly used tags as well as a description of the tag and how its used. Tap into this when fighting your way through your coding exercises!
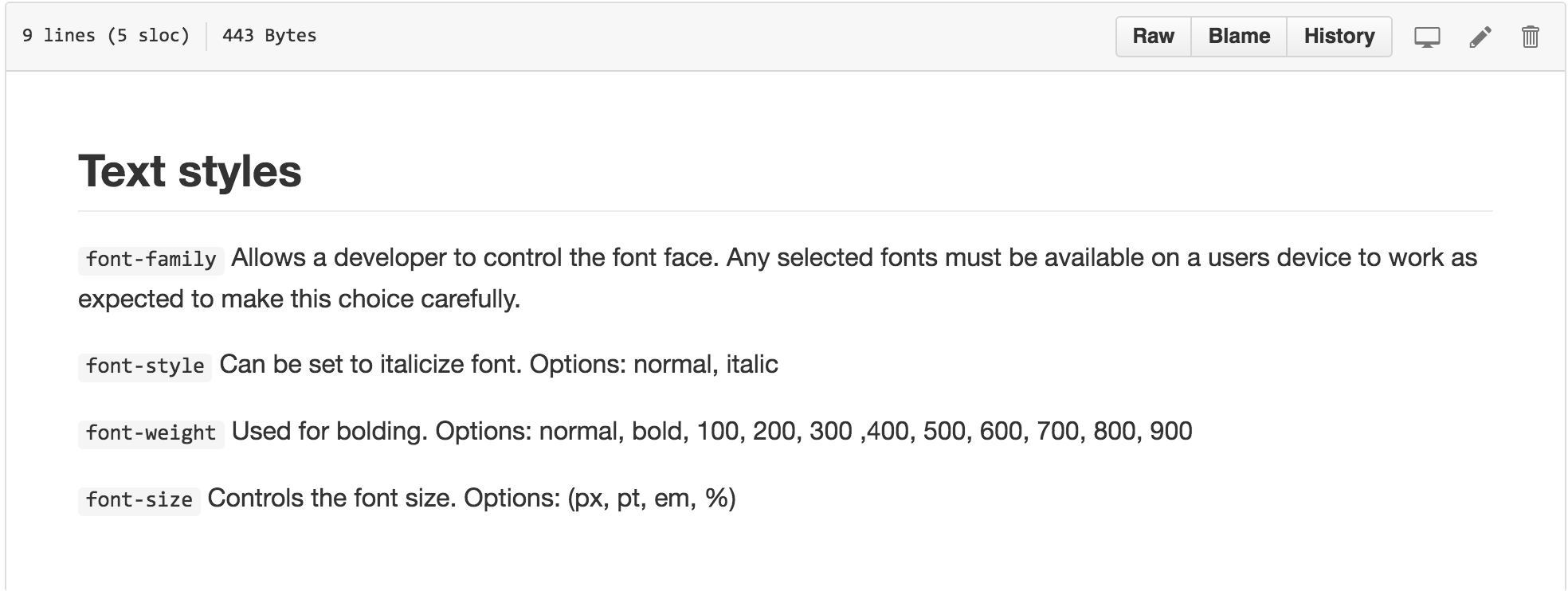
CSS Cheatsheet
CSS has a lengthy set of properties and this cheat sheet doesn’t purport to give you the info on them all — I have defined and described the ones you’ll use most commonly as a news developer.